Apa itu blog?

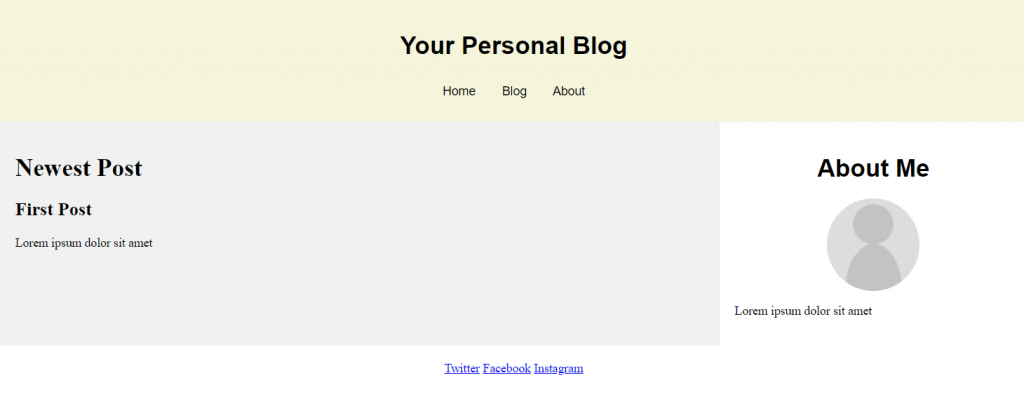
Blog adalah sebuah jenis website yang memuat konten tulisan berbagai topik. Mulai dari berbagi informasi, mencurahkan pikiran, atau bahkan website bisnis. Tidak hanya memuat konten tulisan tetapi juga bisa dibumbui konten visual seperti foto, video, infografis, dan lain-lain.
Blog juga mempunyai potensi sebagai platform untuk sumber traffic, tempat berbagi, atau bahkan bisa menghasilkan uang. Dengan mempelajari cara membuat blog, kamu bisa membangun website portofolio pribadi yang juga berguna untuk kebutuhan karirmu, Sob!
Perbedaan blog dan website
Sebelum mengetahui cara membuat blog kamu harus tau perbedaan antara blog dan website, salah satunya adalah adanya kolom komentar. Blog di sini mempunyai kolom komentar yang bisa dimanfaatkan untuk komunikasi dua arah antara audiens dan blogger tersebut, sedangkan website tidak memiliki kolom komentar.
Kedua, blog bersifat dinamis karena kontennya mengalami pembaruan, sedangkan website bersifat statis karena halaman-halamannya jarang sekali diperbarui. Ketiga, elemen pada blog yaitu nama penulis, tanggal postingan, dan kategori terlihat jelas di bagian atas postingan, sedangkan di website tidak ada 3 elemen tersebut.
Platform untuk membuat blog
Terdapat banyak platform untuk membuat blog yang bisa kamu gunakan. Ada yang gratis dan ada yang berbayar. Berikut adalah beberapa platform sebagai referensimu.
1. Blogger

Cara membuat blog di blogger.com hampir mirip dengan wordpress.com. Tersedia blog builder yang mempunyai tampilan mudah dan simpel. Selain itu blog builder ini juga tanpa biaya. Selain itu kamu bisa mendapatkan nama domain dengan namamu sendiri.
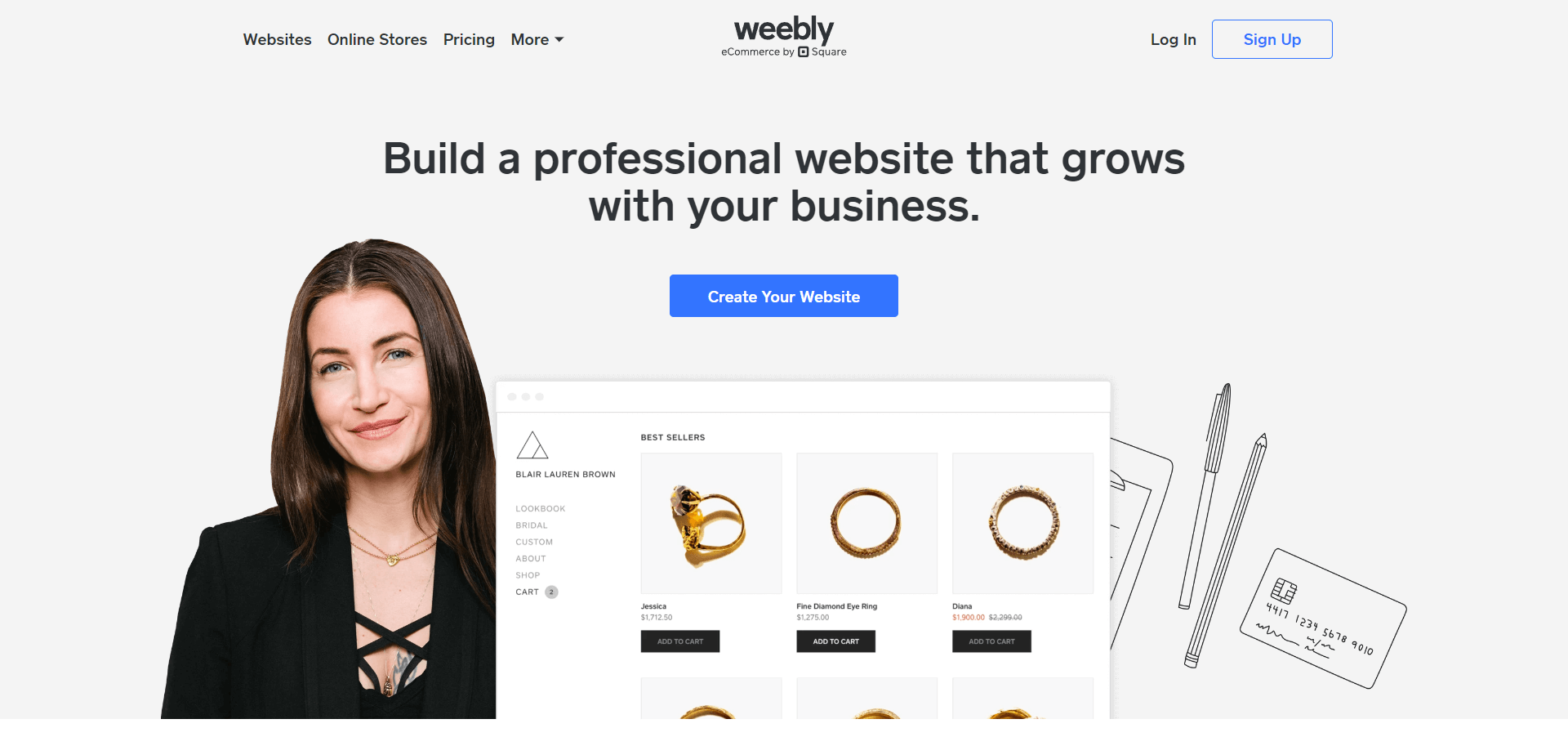
2. Weebly

Weebly tersedia gratis dan berbayar. Dengan weebly free, kamu bisa membuat website gratis tetapi nama domain kamu akan berakhiran weebly.com. Cara membuat blog yang memiliki nama domain sendiri dengan berakhiran .com atau .id adalah kamu perlu menambah paket menjadi Weebly Connect dan membayar biaya $5 per bulan.
3. WordPress.org
WordPress.org adalah platform website yang paling sering dipakai para blogger. Selain karena gratis, kamu bisa menulis artikel dan mendesain blog sesuka hati, atau bahkan menginstall plugin. Tetapi untuk membuat website WordPress harus memiliki domain dan hosting terlebih dahulu ya, Sob.
4.WordPress.com
Berikutnya cara membuat blog di WordPress. WordPress.com adalah blog builder gratis yang menyediakan hosting gratis dan domain gratis, tetapi domain yang kamu terima adalah subdomain wordpress.com.
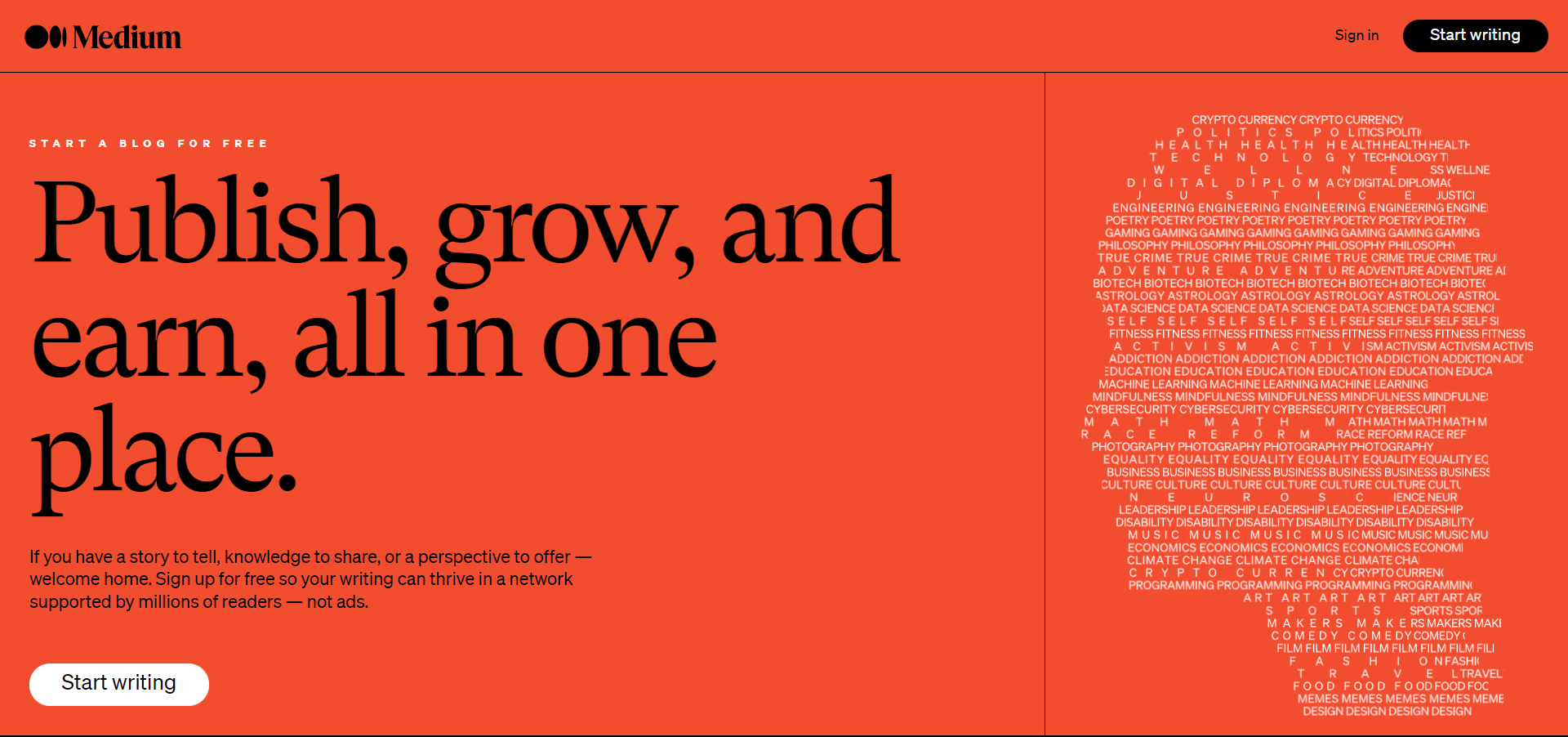
5. Medium

Medium biasanya dijadikan sebagai tempat berbagi pengalaman dan cerita menarik. Medium memiliki format yang hampir mirip dengan blog, akan tetapi kamu menumpang di platformnya.
6. Tumblr
Tumblr adalah platform blog gratis yang mempunyai kelebihan lebih mudah dan simpel, tidak perlu banyak mengatur tampilan, serta kamu hanya tinggal menulis isi dari blog yang kamu buat. Sangat simpel, bukan?
Cara membuat blog di HP
Selanjutnya kita akan membahas cara membuat blog di HP. Yup, dengan kecanggihannya, sekarang membuat blog pun bisa kamu lakukan melalui smartphone. Penasaran gimana caranya, Sob? Simak tips di bawah ini!
1. Unduh aplikasi blogspot
Pertama, cara membuat blog di HP adalah kamu harus mengunduh aplikasi blogspot terlebih dahulu. Aplikasinya untuk blogspot adalah Blogger.com dan unduh melalui Google Play Store ataupun melalui App store.
2. Buat akun
Selanjutnya buatlah akun dengan klik Sign UP. Masukan alamat email dan password yang sudah didaftarkan.
3. Edit profil
Cara membuat blog di HP setelah masuk ke aplikasi, kamu bisa memulai edit dan mengisi profil sesuai dengan keinginan dan arahan pada kolom edit profil.
4. Buat alamat dan judul blog
Setelah menampilkan halaman buat blog baru, cara membuat blog di HP selanjutnya ialah membuat alamat blog dan judul blog. Di sini tuliskan nama alamat yang belum pernah dipakai oleh pengguna lainnya.
5. Pilih template desain
Jika sudah, cara membuat blog di HP yang terakhir adalah memilih desain template sesuai dengan keinginan. Dan cara membuat blog di HP pun selesai! Selanjutnya kamu bisa mengisi dan melakukan update pada blog semaumu.
Cara membuat blog yang menghasilkan uang
Setelah mengetahui cara membuat blog di HP, ada juga beberapa cara membuat blog gratis dan menghasilkan uang. Yup, benar Sob, kita bisa menjadikan blog sebagai sumber penghasilan sampingan. Berikut adalah beberapa cara untuk membuat blog yang menghasilkan uang:
1. Promosikan blog
Cara membuat blog gratis dan menghasilkan uang yang pertama adalah lakukan promosi. Jadi ketika menulis artikel, maksimalkan kualitas konten dan lakukan kegiatan pemasaran alias promosi website serta pertukaran backlink.
2. Pelajari SEO
Cara membuat blog gratis dan menghasilkan uang selanjutnya ialah kamu harus mempelajari tentang SEO. Seakan SEO tidak bisa dipisahkan terhadap kegiatan blogger.
Selain membuat konten yang berkualitas, keyword yang relevan dan memperhatikan kiat-kiat menulis artikel juga harus kamu pahami supaya bisa menduduki peringkat teratas hasil pencarian Google. Bacalah artikel tentang SEO untuk pemula dan mulai terapkan.
Baca juga: SEO WordPress : Panduan Buat Websitemu Mudah Ditemukan di Google
3. Buat website user friendly
Selain itu, cara membuat blog yang menghasilkan uang bisa kamu lakukan dengan menggunakan template custom agar tetap relevan di tengah perkembangan zaman. Selain itu bisa mendukung slot iklan Google Adsense lebih banyak, website user friendly, dan kecepatan loading yang lebih cepat.
Selain itu kamu bisa mengoptimalkan gambar pada postingan. Gunakan perbandingan foto dan teks secara seimbang agar pembaca tidak mudah merasa bosan dengan konten yang kamu tulis. Widget juga dapat melengkapi tampilan blog dan membuat website kamu user friendly.
4. Lakukan endorse
Lakukan endorsement jika diperlukan. Ini merupakan salah satu cara membuat blog yang menghasilkan uang. Dengan endorsement, kamu akan mendapatkan uang tunai atau bahkan produk gratis!
5. Jadi publisher iklan
Cara membuat blog gratis dan menghasilkan uang selanjutnya adalah menjadi publisher iklan, yaitu memasang iklan di laman web milik kamu. Setiap klik yang diperoleh akan diakumulasi menjadi uang dan nantinya bisa dicairkan, Son. Tapi kamu juga harus memastikan iklan yang ada itu relevan dengan isi konten blog, ya.
6. Gabung program afiliasi
Cara membuat blog gratis dan menghasilkan uang yang terakhir adalah kamu bisa bergabung dengan program afiliasi. Program afiliasi adalah program yang memberikan komisi jika kita berhasil membuat orang lain menggunakan produk mereka.
Itulah beberapa cara membuat blog yang bisa kamu ikuti sesuai kebutuhan. Bagaimana, sudah siap mengelola blog buatan sendiri? Nah, dari ulasan di atas, tentu kamu sudah tahu jika blog juga bisa menjadi sumber cuan.
Oleh karena itu, optimalkan blog dengan layanan hosting murah hanya dari Jagoan Hosting, kamu bisa mendapatkan domain gratis dan SSL serta masih banyak lagi gratis menarik buat kamu.






:strip_icc():format(webp)/kly-media-production/medias/4899197/original/018947900_1721723540-WhatsApp_Image_2024-07-23_at_12.07.26.jpeg)


:strip_icc():format(webp)/kly-media-production/medias/5319951/original/071101700_1755580793-1000799230.jpg)