Dalam HTML, ada struktur dasar
yang harus Anda gunakan agar halaman web yang dibuat bisa berfungsi. Struktur
ini akan menjadi kerangka halaman sehingga web browser bisa menampilkannya
dengan benar.
Dari contoh pertama ini, berikut
hasil coding HTML kami ketika dibuka di browser:
Berikutnya, ada heading dan
paragraf yang membentuk struktur teks di halaman web. Dengan dua elemen ini,
Anda bisa membuat teks dengan format judul, subjudul, dan isi paragrafnya.
Gambar merupakan elemen penting
yang membuat halaman web Anda terlihat lebih menarik. Untuk menambahkan gambar
di HTML, Anda hanya perlu menggunakan tag <img>.
Namun, perlu diingat bahwa Anda
tidak bisa langsung memasukkan file gambar ke HTML. Anda perlu menyimpannya
dulu di suatu lokasi, lalu merujuknya menggunakan atribut
seperti src dan alt agar gambar bisa ditampilkan dengan
benar.
Link yang diletakkan dalam teks
sebagai hyperlink akan memudahkan pengguna untuk beralih ke halaman atau
website lainnya.
Bullet point berfungsi untuk
mencantumkan daftar dengan simbol tertentu, biasanya berupa lingkaran hitam.
Anda mungkin membutuhkannya saat menulis konten website, misalnya untuk membuat
checklist seperti di bawah ini:
Nah, kalau perlu membuat daftar
berurutan, misalnya untuk menjelaskan langkah-langkah dalam artikel tutorial,
Anda bisa menggunakan tag <ol>. Tag ini merupakan singkatan
dari kata ordered list, yang akan secara otomatis menomori item
daftar saat dirender oleh browser.
Untuk menambahkan item daftar,
gunakan tag <li> juga. Apabila ingin menggunakan urutan
selain angka, cukup tambahkan atribut type= dalam tag <ol> sesuai
daftar berikut:
- <ol type=”1″> untuk daftar dengan
angka.
- <ol type=”A”> untuk daftar dengan
huruf besar.
- <ol type=”a”> untuk daftar dengan
huruf kecil.
- <ol type=”I”> untuk daftar dengan
angka romawi besar.
- <ol type=”i”> untuk daftar dengan
angka romawi kecil.
Misalnya, coba kode berikut ini:
<ol>
<li>Pertama, buka
hPanel dan pilih menu website.</li>
<li>Klik tombol <strong>Dashboard</strong>
di samping website Anda.</li>
<li>Di bagian
dashboard, temukan dan pilih <strong>File Manager</strong>.</li>
</ol>
Anda tidak perlu repot menuliskan
nomor lagi karena browser akan menambahkannya secara otomatis dalam urutan yang
sesuai. Ini hasil kodenya saat kami coba:
8. Membuat Tabel dengan Baris
dan Kolom
Tabel bisa sangat berguna ketika
Anda perlu menyajikan data dalam tampilan yang lebih terstruktur. Menggunakan
kolom dan baris, informasi yang Anda sajikan akan lebih mudah dibaca.
HTML menyediakan tag <table> untuk
mengaktifkan elemen tabel. Kemudian, Anda bisa menggunakan tag berikut ini:
- <tr> untuk menambahkan baris
- <th> untuk menandai judul kolom,
dan
- <td> untuk mengisi data dalam
sel.
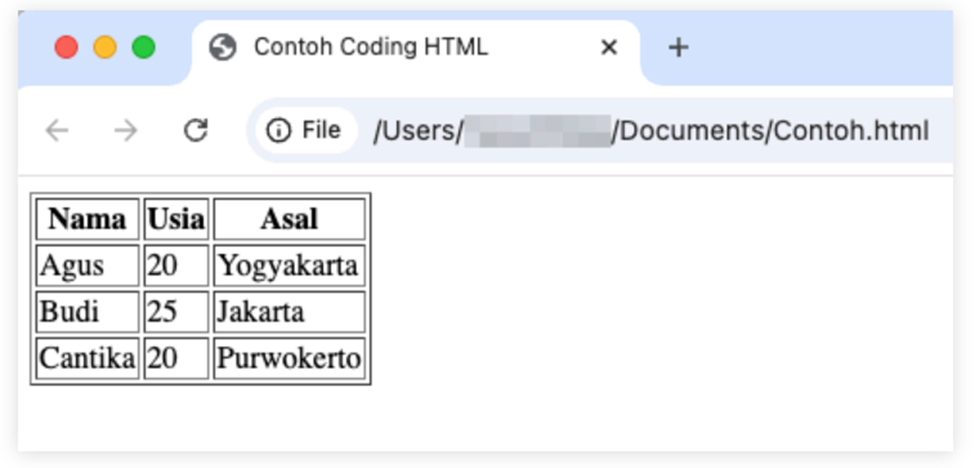
Mari lihat contoh kode HTML untuk
tabel sederhana berikut ini:
<table border="1">
<tr>
<th>Nama</th>
<th>Usia</th>
<th>Asal</th>
</tr>
<tr>
<td>Agus</td>
<td>20</td>
<td>Yogyakarta</td>
</tr>
<tr>
<td>Budi</td>
<td>25</td>
<td>Jakarta</td>
</tr>
<tr>
<td>Cantika</td>
<td>20</td>
<td>Purwokerto</td>
</tr>
</table>
Dalam contoh kode di atas, kami
menambahkan atribut border="1" untuk memberi garis batas
pada tabel. Tambahkan angka yang lebih besar untuk membuat garis yang lebih
tebal.
Kemudian, tag <th> membuat
judul kolom yang terdiri dari Nama, Usia, dan Asal.
Untuk membuat baris baru, kami menggunakan tag <tr>, lalu
mengisi data per kolom menggunakan tag <td>. Berikut hasilnya
saat kode ini dicoba:
9. Membuat Formulir Sederhana
Sekarang saatnya Anda mempelajari
contoh kode yang sedikit lebih rumit daripada sebelumnya, yaitu membuat
formulir. Biasanya, formulir dibutuhkan untuk halaman web yang perlu
mengumpulkan data pengguna, seperti halaman login.
Untuk memulainya, gunakan
tag <form> yang mengaktifkan fungsi untuk menambahkan
berbagai elemen input, seperti kotak teks, radio button, dan tombol.
Berikut contoh kode HTML sederhana
yang bisa Anda coba untuk membuat formulir:
<form action="/submit">
<label for="name">Nama
Pengguna:</label>
<input type="text"
id="name" name="name">
<br>
<label for="email">Kata
Sandi:</label>
<input type="email"
id="email" name="email">
<br>
<input type="submit"
value="Login">
</form>
Menggunakan kode tersebut, Anda
bisa membuat
form login sederhana yang menampilkan kolom Nama Pengguna, Kata
Sandi, dan tombol Login.
Atribut action di baris
pertama menunjukkan lokasi yang menjadi tujuan pengiriman data saat
tombol Login diklik. Nantinya, lokasi ini perlu diganti dengan
endpoint yang berupa file atau handler untuk validasi kredensial pengguna.
Kemudian, <label> berfungsi
untuk mengidentifikasi setiap kolom input. Di bagian akhir, ada <input
type=”submit”> yang menampilkan tombol untuk mengirimkan data
pengguna. Hasilnya akan menjadi seperti ini:
10. Menambahkan Daftar Dropdown
Daftar drop-down berfungsi untuk
menyediakan pilihan dengan opsi yang sudah ditentukan. Elemen ini berguna untuk
membatasi pilihan pengguna sesuai ketersediaan fitur, misalnya saat memilih
bahasa website.
Anda bisa membuat drop-down di
HTML menggunakan tag <select>, lalu membuat item daftarnya
menggunakan tag <option>.
Berikut contoh kodenya:
<label for="kota">Pilih
Kota:</label>
<select id="kota"
name="kota">
<option value="yogyakarta">Yogyakarta</option>
<option value="jakarta">Jakarta</option>
<option value="purwokerto">Purwokerto</option>
</select>
Dalam contoh ini,
atribut id dan name dalam tag <select> diperlukan
untuk identifikasi. Di bawahnya, setiap tag <option> memiliki
atribut value untuk menentukan nilai yang dikirim apabila opsi
tersebut dipilih.
Cobalah contoh HTML di atas dan
sesuaikan isinya dengan opsi Anda sendiri. Dari contoh kami, browser akan
menampilkan drop-down kota dengan pilihan Yogyakarta, Jakarta,
dan Purwokerto seperti berikut:
11. Membuat Kotak Centang
Saat perlu menampilkan beberapa
opsi untuk dipilih oleh pengguna, Anda bisa menambahkan kotak centang. Dengan
kotak centang, pengguna bisa memilih lebih dari satu opsi yang tersedia.
Elemen ini bisa Anda tambahkan di
formulir atau survei, misalnya untuk pilihan hobi. Coba contoh kode berikut ini
untuk membuat kotak centang:
<p>Pilih hobi
Anda:</p>
<input type="checkbox"
id="membaca" name="hobi" value="membaca">
<label for="membaca">Main
Game</label><br>
<input type="checkbox"
id="berkebun" name="hobi" value="berkebun">
<label for="berkebun">Menulis</label><br>
<input type="checkbox"
id="menulis" name="hobi" value="menulis">
<label for="menulis">Menonton
Film</label>
Atribut value dalam
setiap pilihan akan dikirim sebagai input kalau opsinya dipilih. Sementara itu,
atribut name merupakan pengidentifikasi untuk kategori “hobi”.
Menggunakan kode ini, Anda bisa menyediakan beberapa opsi yang bisa dipilih
sekaligus.
12. Menambahkan Radio Button
Cara kerja radio button mirip
dengan kotak centang, yaitu untuk menyediakan opsi yang bisa dipilih, tapi
pengguna hanya bisa memilih satu opsi saja. Elemen ini cocok untuk pilihan
tunggal, seperti jenis kelamin rentang gaji.
Untuk menambahkan radio button di
HTML, gunakan kode berikut ini:
<p>Pilih jenis
kelamin:</p>
<input type="radio"
id="laki-laki" name="gender" value="laki-laki">
<label for="laki-laki">Laki-laki</label><br>
<input type="radio"
id="perempuan" name="gender" value="perempuan">
<label for="perempuan">Perempuan</label>
Sama seperti elemen kotak centang,
atribut name merupakan pengidentifikasi untuk gender,
dan value merupakan nilai yang akan dikirim saat opsinya dipilih.
13. Memasukkan Video dan Audio
Anda juga bisa menambahkan media
interaktif seperti video dan audio menggunakan HTML untuk langsung
menyisipkannya di halaman web, loh.
Untuk video, gunakan tag <video>,
sedangkan untuk audio, gunakan tag <audio>. Kedua tag ini
memiliki atribut controls agar pengguna bisa memutar atau
menghentikan media sesuai keinginan.
Berikut contoh kode HTML sederhana
untuk menambahkan video dan audio:
<video width="320"
height="240" controls>
<source src="video-sample.mp4"
type="video/mp4">
Browser Anda tidak mendukung tag
video.
</video>
<audio controls>
<source src="audio-sample.mp3"
type="audio/mpeg">
Browser Anda tidak mendukung tag
audio.
</audio>
Dalam contoh ini, Anda bisa
mengganti “video-sample.mp4” dan “audio-sample.mp3” dengan file media yang
ingin Anda tambahkan.
Namun, perlu diingat bahwa kalau
Anda menambahkan media dari komputer lokal, file tersebut tidak akan bisa
diakses ketika ditambahkan pada website. File media tersebut harus dihosting di
server dulu agar bisa tersedia secara online.
Alternatifnya, Anda bisa
menggunakan kode embed yang biasanya tersedia dari opsi share atau bagikan.
Untuk video, kode embed biasanya menggunakan tag <iframe>.
Atau, kalau file media tersebut
tersedia melalui URL langsung dengan akhiran format file seperti https://www.example.com/path/ke/video-sample.mp4,
Anda bisa langsung menambahkannya.
Nantinya, media akan ditampilkan
dengan tombol yang bisa digunakan pengguna untuk memutar, menghentikan, atau
mengatur volume. Berikut contohnya saat kami menggunakan tag <iframe>:
<iframe width="737" height="415" src="https://www.youtube.com/embed/Bbz261F9gqg" title="FULL HIGHLIGHT! INDONESIA (1) VS (0) BAHRAIN | AFC ASIAN QUALIFIER ROAD TO 26" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" referrerpolicy="strict-origin-when-cross-origin" allowfullscreen></iframe>
Hasilnya akan langsung
menampilkan video
yang kami sematkan dari YouTube:
14. Mengubah Warna Teks
Dengan mengubah warna teks, Anda
bisa menandai bagian tulisan dengan warna tertentu atau membuat tampilannya
lebih menarik. Di HTML, Anda bisa mengubah warna teks menggunakan
atribut style dengan properti color.
Contoh kode untuk mengubah warna
teks adalah sebagai berikut:
<p style="color:
violet;">Teks ini diberi warna ungu.</p>
<p style="color:
green;">Teks ini diberi warna hijau.</p>
Anda bisa mengganti warna dalam
kode di atas menggunakan nama warna HTML (misalnya, blue, green)
atau kode
warna HEX.
15. Mengganti Font Teks
Agar teks terlihat lebih menarik,
Anda juga bisa mengubah gaya font HTML menggunakan
atribut style dan properti font-family. Cukup masukkan nama font
yang Anda inginkan setelah properti font-family.
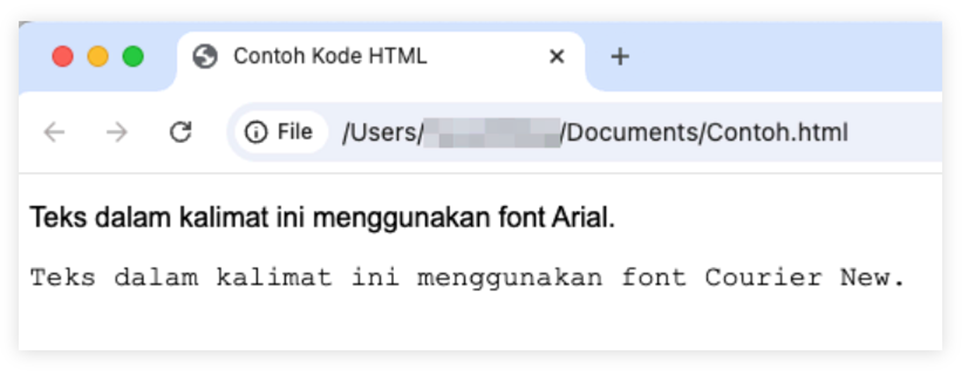
Berikut contohnya:
<p style="font-family:
Arial;">Teks dalam kalimat ini menggunakan font Arial.</p>
<p style="font-family:
Courier New;">Teks dalam kalimat ini menggunakan font Courier New.</p>
Agar teks ditampilkan dengan
benar, pastikan Anda memilih font yang tersedia di sebagian besar perangkat
agar tampilannya tetap konsisten. Ini hasilnya saat kami mencoba contoh kode
HTML di atas:
16. Menyorot Teks dengan Warna
Berbeda dengan mengganti warna
teks, menyoroti teks dengan warna tertentu memberikan efek highlighter seperti
saat Anda menandai teks di buku menggunakan stabilo.
Untuk kodenya, gunakan
atribut style properti background-color. Tag <span> digunakan
agar teks yang diberi sorotan tetap sebaris dengan teks lainnya.
Coba sisipkan kode berikut ini
dalam file HTML Anda:
Dengan <span style="background-color:
yellow;">AI website builder Hostinger</span>, Anda bisa
membuat website dalam hitungan menit.
Untuk menyorot teks dengan pilihan
warna lain, Anda juga bisa menggunakan nama warna HTML. Seperti ini hasilnya
ketika kami mencoba kode tersebut:

17. Mengubah Ukuran Teks
Masih dari kategori kustomisasi
teks, Anda bisa mengubah ukuran font untuk memberikan penekanan pada bagian
tertentu atau menyesuaikannya dengan desain website.
Untuk mengaturnya, gunakan
properti font-size lalu tentukan ukurannya dalam piksel
menggunakan px.
Ini contoh kode untuk mengubah
ukuran teks:
<p style="font-size:
20px;">Teks ini diformat dengan ukuran 20px.</p>
<p style="font-size:
32px;">Teks ini diformat dengan ukuran 32px.</p>
Sesuaikan lagi ukuran font dengan
kebutuhan konten website Anda. Berikut hasil kode di atas saat dicoba:
18. Mengatur Perataan Teks
Dengan mengatur perataan atau
alignment teks, Anda bisa memformat teks agar ditampilkan rata kiri, tengah,
atau kanan.
Untuk pemformatan ini, gunakan
properti text-align dalam kode HTML Anda. Contohnya adalah sebagai
berikut:
<p style="text-align:
left;">Teks ini diformat dengan alignment rata kiri.</p>
<p style="text-align:
center;">Teks ini diformat dengan alignment rata tengah.</p>
<p style="text-align:
right;">Teks ini diformat dengan alignment rata kanan.</p>
Kode di atas akan mengatur teks
pertama dengan format rata kiri, lalu teks kedua rata tengah, dan teks ketiga
rata kanan. Berikut hasilnya saat ditampilkan di web browser:
19. Mencoret Sebagian Teks
Format teks yang dicoret mungkin
diperlukan saat Anda perlu menampilkan informasi yang sudah diralat, atau
perubahan yang membutuhkan riwayat pengeditan.
Gunakan tag <s> kalau
Anda ingin kode yang lebih sederhana dengan makna semantik yang menandakan
bahwa teks yang dicoret sudah tidak relevan.
Atau, gunakan
properti text-decoration dengan nilai line-through kalau
hanya ingin memberikan gaya coretan pada teks.
Contoh penggunaannya adalah
seperti berikut:
<p>Baris ini
menampilkan teks yang <s>dicoret menggunakan tag s</s>
untuk ralat informasi.</p>
<p>Sementara itu,
baris ini menampilkan teks yang <span style="text-decoration:
line-through;">dicoret menggunakan style CSS</span>, yang
hasilnya tidak begitu berbeda.</p>
Meskipun tidak ada perbedaan
visual dalam output yang dihasilkan kedua baris kode di atas, penggunaan
tag <s> dan properti text-decoration memiliki
fungsi yang berbeda.
20. Membuat Kutipan
Apabila perlu menyertikan kutipan
yang diambil dari sumber lain, Anda bisa menggunakan tag <blockquote> untuk
kutipan panjang, atau <q> untuk kutipan singkat. Tag ini
bisa membuat konten website Anda terlihat lebih kredibel dan mudah dibaca.
Berikut contoh kode yang bisa
digunakan:
<blockquote>
"Aku rela di penjara asalkan
bersama buku, karena dengan buku aku bebas." - Mohammad Hatta.
</blockquote>
<p>Bung Karno pernah
berkata, <q>Tuhan tidak mengubah nasib suatu bangsa sebelum bangsa
itu mengubah nasibnya sendiri.</q></p>
Kalau menggunakan <blockquote>,
Anda bisa menambahkan kutipan panjang yang biasanya akan diatur agak menjorok
ke kanan secara otomatis oleh web browser. Sementara itu, tag <q> digunakan
untuk kutipan singkat dalam teks paragraf.
Berikut contoh hasilnya saat kami
mencobanya:
21. Menambahkan Tooltip
Tooltip adalah teks tambahan yang muncul ketika
pengguna mengarahkan kursor ke elemen tertentu. Dengan menambahkan
atribut title pada elemen HTML, Anda bisa memberikan penjelasan atau
informasi singkat yang muncul sebagai tooltip.
Di bawah ini adalah kode untuk
menambahkan tooltip pada tombol:
<button title="Klik
tombol ini untuk mengirim formulir">Kirim</button>
Dengan kode tersebut, pengguna
akan melihat teks keterangan yang muncul ketika mereka mengarahkan kursor ke
tombol Kirim. Fitur ini bisa digunakan untuk menambahkan penjelasan
singkat pada elemen halaman tertentu.
22. Menambahkan Kolom Tanggal
Kolom tanggal berguna ketika Anda
memerlukan input tanggal dari pengguna, misalnya untuk data tanggal lahir. Anda
bisa menggunakan kolom input khusus di HTML menggunakan <input
type="date">.
Melalui elemen ini, pengguna bisa
memilih tanggal dari kalender bawaan browser untuk mengisi tanggal secara lebih
mudah. Berikut contoh kodenya:
<label for="tanggal-lahir">Tanggal
Lahir:</label>
<input type="date"
id="tanggal-lahir" name="tanggal-lahir">
Tag dalam kode di atas akan
mengaktifkan kotak tanggal dengan ikon kalender. Ketika diklik, pengguna bisa
langsung memilih tanggal dari kalender tersebut. Ini contoh hasilnya:
23. Menampilkan Teks
Superscript dan Subscript
Superscript adalah teks yang
ditampilkan lebih kecil di atas teks utama, seperti saat Anda menulis pangkat
matematika. Sementara itu, subscript adalah kebalikannya, yaitu teks lebih
kecil yang berada di bawah teks utama, seperti dalam rumus kimia.
Di HTML, Anda bisa menggunakan
tag <sup> untuk teks superscript, serta <sub> untuk
teks subscript. Untuk membuat superscript dan subcript, ini contoh kodenya:
<p>Rumus luas
lingkaran adalah π r<sup>2</sup>.</p>
<p>Nama elemen kimia
air adalah H<sub>2</sub>O.</p>
Di baris pertama, tag <sup> digunakan
untuk menampilkan angka 2 sebagai pangkat dua dalam rumus luas lingkaran. Di
baris kedua, tag <sub> digunakan untuk menampilkan angka
2 di bawah teks H dalam elemen kimia air, H₂O.
Tips Membuat Hasil Kode HTML
Lebih Menarik
Bagaimana, Anda sudah mulai
memahami penggunaan berbagai elemen HTML dasar setelah mempelajari
contoh-contoh kode di atas? Setelah ini, Anda mungkin ingin menyempurnakan kode
Anda untuk membuat halaman web yang lebih menarik dan interaktif.
Meskipun Anda bisa menggunakan
HTML untuk menyusun struktur halaman web, hasilnya mungkin akan terlihat
monoton dan statis. Nah, untuk menambahkan gaya, Anda bisa menggabungkan
HTML dengan CSS dan JavaScript.
Berikut beberapa tips dari kami
yang bisa diikuti untuk memaksimalkan tampilan dan fungsi elemen HTML yang
sudah Anda buat.
1. Tambahkan CSS untuk
Memberikan Style
CSS (Cascading
Style Sheets) adalah bahasa yang dirancang untuk menyempurnakan
tampilan visual elemen yang dibuat menggunakan HTML. Anda bisa mengganti warna,
font, jarak tulisan, dan berbagai elemen lainnya menggunakan CSS.
Di bawah ini, kami punya contoh
CSS sederhana yang bisa Anda gunakan untuk mempercantik tampilan teks dan
tombol:
<!DOCTYPE html>
<html lang="id">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Contoh Coding
HTML</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 0;
height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
}
h1 {
color: #8000ff;
margin-top: 50px;
text-align: center;
}
.tombol-kustom {
background-color: #008CBA; /*
Warna latar tombol */
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
margin-top: 20px; /* Memberi jarak
antara teks dan tombol */
}
.tombol-kustom:hover {
background-color: #005f73; /*
Warna latar tombol saat kursor diarahkan */
}
</style>
</head>
<body>
<h1>Selamat Datang di
Hostinger!</h1>
<button class="tombol-kustom">Daftar
Akun</button>
</body>
</html>
Kode CSS ditambahkan di dalam
tag <style>, yang berfungsi untuk mengatur warna, jenis font,
serta peletakan judul dengan tag h1.
Untuk tombol, ada
class .tombol-kustom yang berfungsi untuk mengatur warna latar, warna
teks, dan efek hover saat kursor diarahkan padanya. Hasilnya akan seperti ini:
2. Berikan Animasi Interaktif
dengan JavaScript
Setelah menambahkan CSS, Anda bisa
menggunakan JavaScript agar elemen HTML Anda lebih interaktif dan dinamis.
Contohnya, Anda bisa membuat tombol yang menampilkan pesan atau efek interaktif
lainnya saat diklik.
Berikut contoh sederhana yang
menggunakan JavaScript untuk menampilkan pesan:
<!DOCTYPE html>
<html>
<head>
<style>
.tombol-animasi {
padding: 10px 20px;
background-color: #FF5722;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
}
</style>
</head>
<body>
<button class="tombol-animasi"
onclick="tampilkanPesan()">Klik tombol ini!</button>
<script>
function tampilkanPesan() {
alert("Halo, pesan ini muncul
setelah tombol oranye diklik.");
}
</script>
</body>
</html>
Dalam contoh di atas, JavaScript
ditambahkan dengan fungsi tampilkanPesan() yang akan menampilkan
pesan pop-up ketika tombol diklik. Kemudian, event onclick pada
tombol memicu fungsi tersebut saat ada interaksi pengguna.
3. Gunakan Font Kustom
Berbeda dengan contoh kode untuk
mengganti font di bagian sebelumnya, Anda bisa menggunakan font kustom,
misalnya dari Google Fonts. Di platform ini, ada banyak pilihan font yang bisa
langsung Anda integrasikan dalam kode HTML.
Berikut contoh menggunakan font
kustom dari Google Fonts:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet"
href="https://fonts.googleapis.com/css2?family=Comic+Neue:ital,wght@0,300;0,400;0,700;1,300;1,400;1,700&display=swap"
rel="stylesheet&display=swap">
<style>
body {
font-family: 'Comic Neue',
sans-serif;
}
</style>
</head>
<body>
<h2>Judul Ini
Diformat Menggunakan Font Kustom</h2>
<p>Teks dalam baris
ini menggunakan font 'Comic Neue' yang diintegrasikan dari Google Fonts.</p>
</body>
</html>
Font Comic
Neue diimpor dari Google Fonts dan diterapkan ke
seluruh halaman menggunakan CSS. Apabila ingin mengganti font dalam kode di
atas, Anda bisa menggunakan kode embed font pilihan Anda di Google Fonts, lalu
mengganti nama font di bagian font-family.
4. Tambahkan Hover dan Transisi
Hover adalah efek yang muncul saat
kursor diarahkan ke suatu elemen, sedangkan transisi berfungsi untuk mengatur
proses menampilkannya. Sebagai contoh, Anda bisa membuat tombol yang akan
di-zoom sedikit saat kursor diarahkan padanya.
Contoh penggunaan efek hover dan
transisi adalah sebagai berikut:
<!DOCTYPE html>
<html>
<head>
<style>
.gambar-hover {
width: 500px;
transition: transform 0.3s;
}
.gambar-hover:hover {
transform: scale(1.1);
}
</style>
</head>
<body>
<img src="https://imagedelivery.net/LqiWLm-3MGbYHtFuUbcBtA/b2d70090-d139-422e-a50d-f6b27384a600/public"
alt="Contoh Gambar" class="gambar-hover">
</body>
</html>
Class .gambar-hover memiliki
properti transition untuk mengatur durasi efek.
Properti transform: scale(1.1) pada efek hover akan memperbesar
gambar sedikit saat kursor diarahkan padanya.






:strip_icc():format(webp)/kly-media-production/medias/4899197/original/018947900_1721723540-WhatsApp_Image_2024-07-23_at_12.07.26.jpeg)


:strip_icc():format(webp)/kly-media-production/medias/5319951/original/071101700_1755580793-1000799230.jpg)